Image Gallery Assets
Image Gallery is one of four content Assets that can be created in Modern Campus CMS, and can be used on any inside page, and to create the image carousel on your site's home page.
How to Use Image Galleries
In the top navigation, under 'Content,' select 'Assets.'
 You will see a list of all assets created by Stony Brook Modern Campus CMS users.
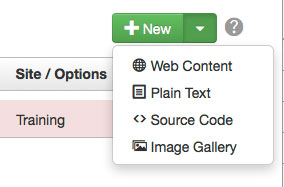
At the top right of the screen, click the red 'New' button and in the ensuing dropdown,
select 'Image Gallery.'
You will see a list of all assets created by Stony Brook Modern Campus CMS users.
At the top right of the screen, click the red 'New' button and in the ensuing dropdown,
select 'Image Gallery.'
Give the Asset a name, and then add optional tags and /or description of the asset.
Under access settings, you may limit the access group -- meaning the users who can edit this asset -- to just the access group of your site (the default is 'everyone').
You can also limit the group that the asset is 'Available to' if you only want this asset to be used by your site group.
Under gallery options, you may adjust the size of the thumbnails or leave them set as is. Then click the blue 'Create' button at the bottom of the page.
A new box will appear, titled 'Images.' Here you can either drag images from your desktop, or click the '+Add' button to browse to your desktop and select images to add to the gallery asset.
IMPORTANT: The images that you add to the gallery asset should already be cropped to the size that you want them to appear. You do not need to 'Save for Web' or otherwise optimize the images for web use (i.e., lower the resolution) prior to adding the images to the gallery; the system will do that automatically when the images are uploaded.
Images used in the image galleries should be PNG or JPG FILES for best quality. (always use PNG files if your image has text on it)
Note: you can only use one image gallery on any given page.
Hero Image Specs
If you want to create a Home Page Gallery, note the specifications for the different size options:
- Large Image Size: 1960 x 700 (for full-width - most common)
Small Image Size: 960 x 380 (for inset width)
Home Page Gallery images should be cropped to this size or can be larger as long as they maintain a 2.8 : 1 aspect ratio.
Customizing the Gallery
After you have uploaded images to the gallery, you can change the order that the images appear in the gallery by dragging each image around to the spot that you want it to appear (top row left is the first image).
If you enter text in the 'Description' field for each image, that text will appear as an image caption (do not use the 'Caption' box).
You may also enter a URL if you want the image to link to a file or web page.
When you are finished, click the blue SAVE button at the bottom of the page, and then PUBLISH the asset so it can be placed onto a page.
Gallery Options
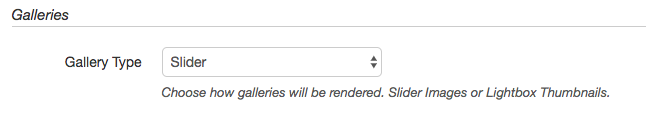
Galleries can be used on any page of the website. In the page Properties, you can manage how that gallery is displayed - either as a slider, or a collection of thumbnails that opens to a lightbox.

There are two options:

Slider (Default)
The default setting. Images show in a slider.
Pretty Photo (Thumbnails)
When you click on a thumbnail, the image opens in a lightbox.
