Skip Navigation
Search
Responsive Data Table
This snippet creates a data table with any number of rows and columns under a header.
Demo
How to Use : Responsive Data Table
1. Click on the snippet button in the toolbar.
![]()
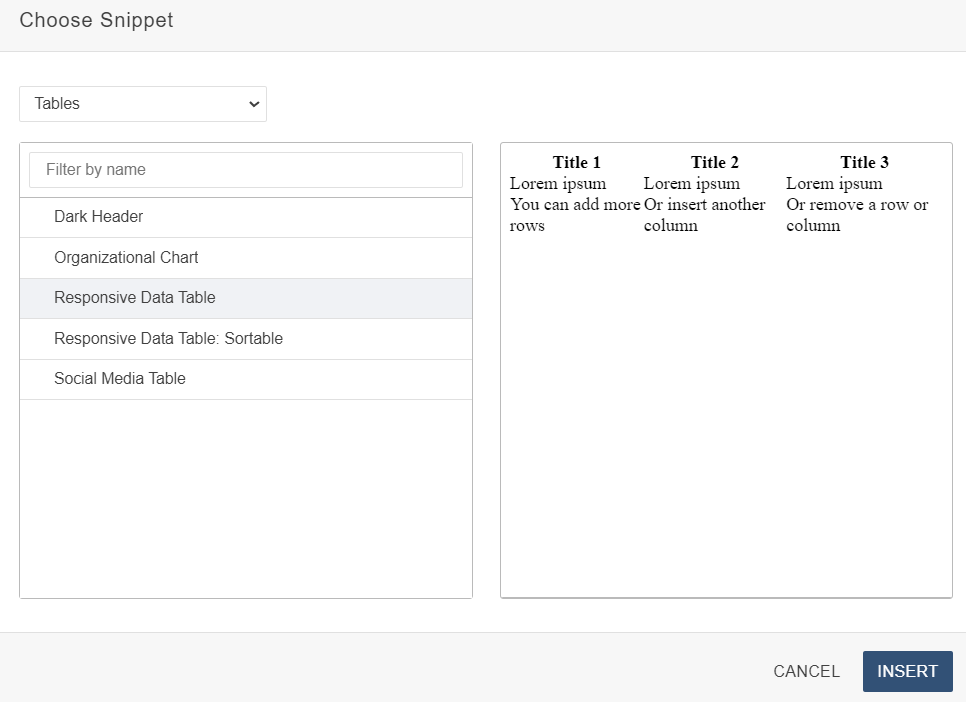
2. Click on category drop down and find "Tables", or simply type in "Responsive Data Table" to filter.

3. Select the snippet and click on 'Insert'. By defalut the table class is 'tablesaw tablesaw-stack light-grey-table' . If you want table background color as gray then use class 'responsive-table-grey-bg', for white use class 'responsive-table-white-bg'.
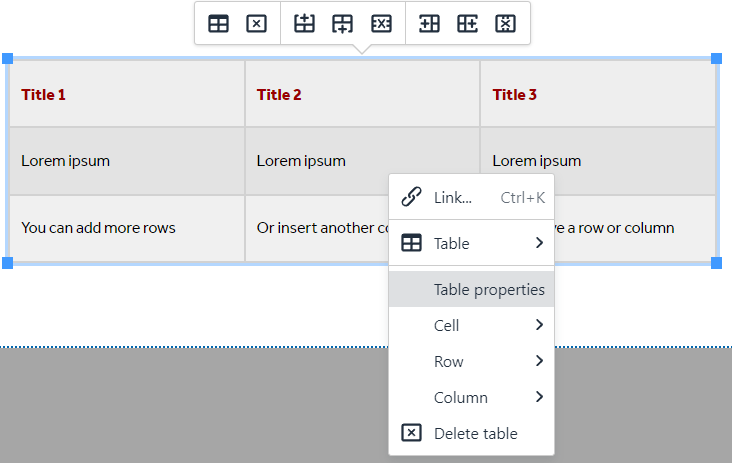
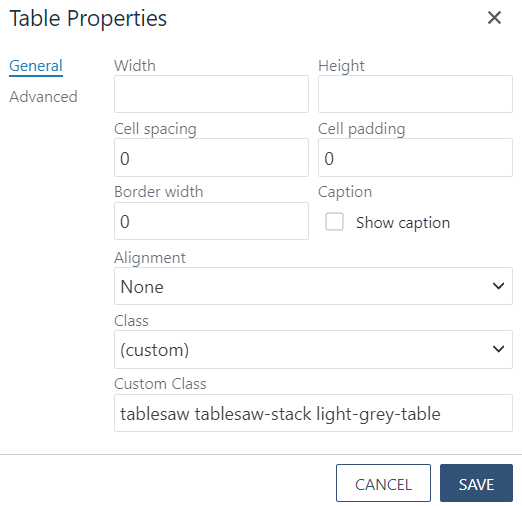
4. To change background color of table :
Right click on table -> Table properties -> custom class


5. Add your content, and then save your changes.
-
See pagesboxes
-
See pagesbuttons
-
See pagesfeeds
-
See pagesheadings & titles
-
See pageshero section
-
See pagespage layouts
-
See pages1 Column
-
See pages2 Column
-
See pages3 Or More Column
-
-
See pagespeople
-
See pagesphoto & video
-
See pagessliders
-
See pagestables
-
See pagestabs & accordions
Demo
| Title 1 | Title 2 | Title 3 |
|---|---|---|
| Title 1Lorem ipsum | Title 2Lorem ipsum | Title 3Lorem ipsum |
| Title 1You can add more rows | Title 2Or insert another column | Title 3Or remove a row or column |
-
See pagesboxes
-
See pagesbuttons
-
See pagesfeeds
-
See pagesheadings & titles
-
See pageshero section
-
See pagespage layouts
-
See pages1 Column
-
See pages2 Column
-
See pages3 Or More Column
-
-
See pagespeople
-
See pagesphoto & video
-
See pagessliders
-
See pagestables
-
See pagestabs & accordions
Stony Brook UniversityOffice of Communications and MarketingStony Brook, NY 11794-0605
